
MY ROLE
UI UX Design, conducted testing sessions ad delivered iterations
MEDIUM
Website + Mobile
TIMELINE
December 2020 - February 2021
TOOLS
Adobe Illustrator, Figma
︎ Visit site
UI UX Design, conducted testing sessions ad delivered iterations
MEDIUM
Website + Mobile
TIMELINE
December 2020 - February 2021
TOOLS
Adobe Illustrator, Figma
︎ Visit site
MADD Show
UI Design, Evaluation, data visualisation
Brief
A digital exhibition to represent a cohort that shifted online in 2020. Gravitational Wave Memory is the Final show website for at the Royal College of Art.
Problem Statement
How might we create a virtual show for MADD batch, where every project gets visibility and the website interaction represents the theme gravitational wave
memory?
Final Deliverable
Research Insights


Infomation visualisation
In order to create a non hierachical navigation. Following ideations were considered.

Mind map

Randomising sequence

image board

Theme based chunking
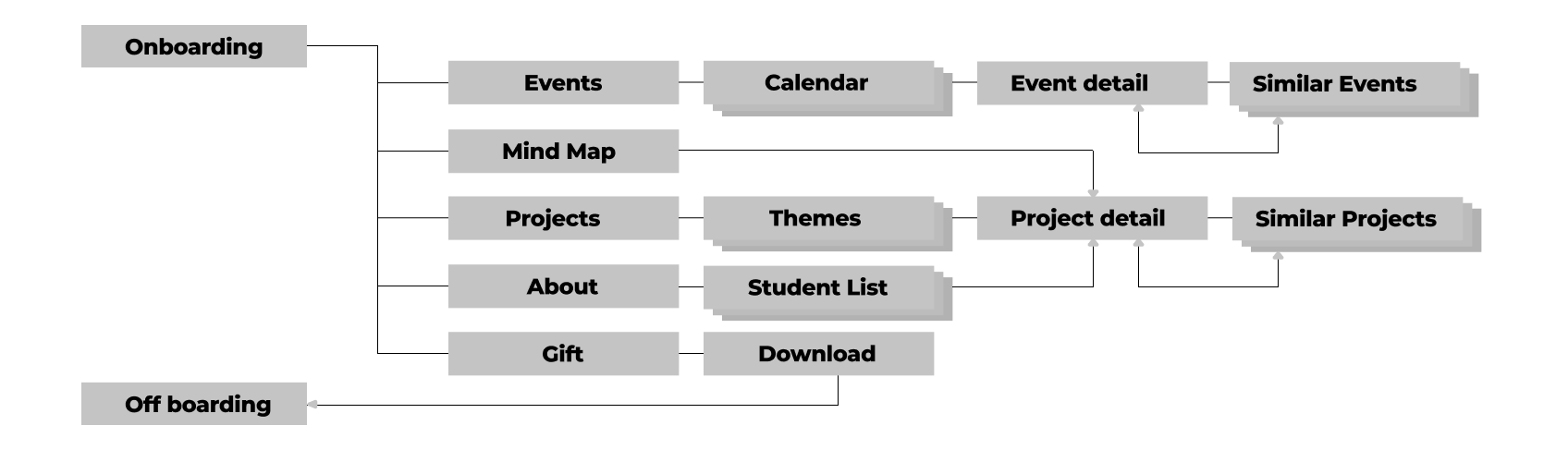
Information architecture

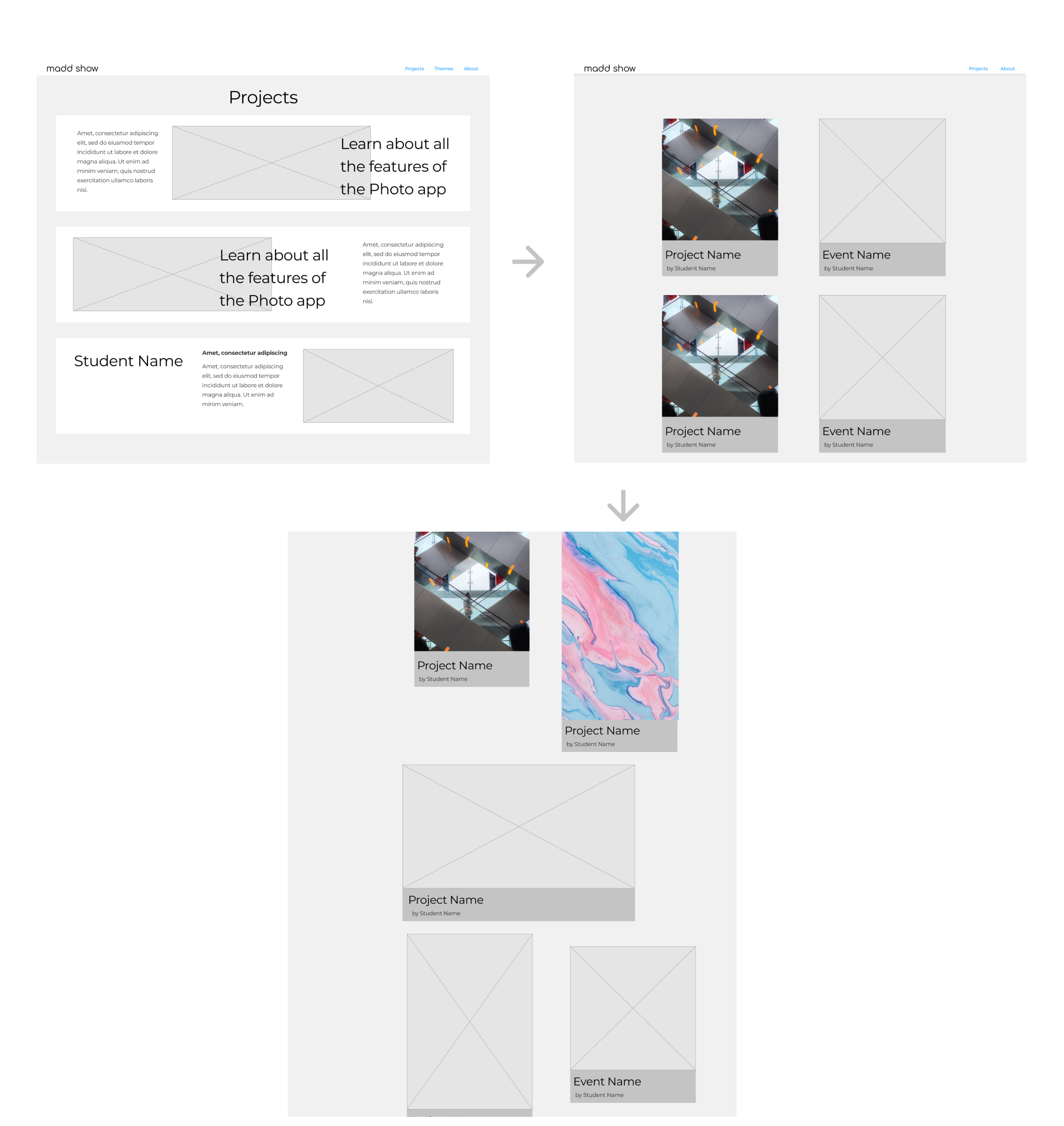
Wireframing and Evaluation
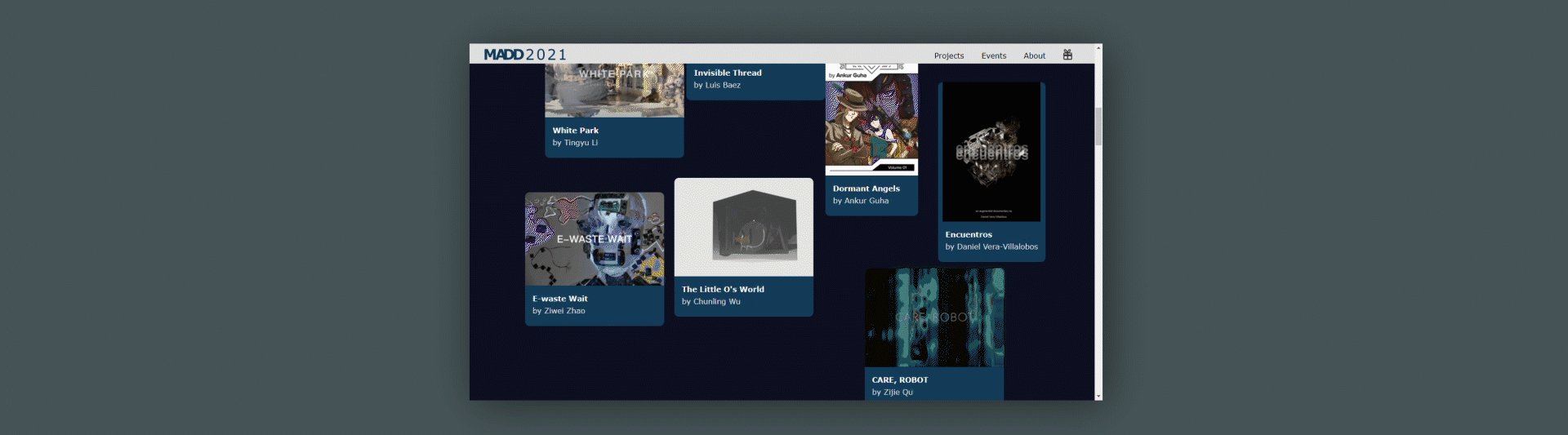
project listing ideations

The randomised placment like a moodboard was selected for listing the projects. The team also decided to add a layer of segregation by theme to the page
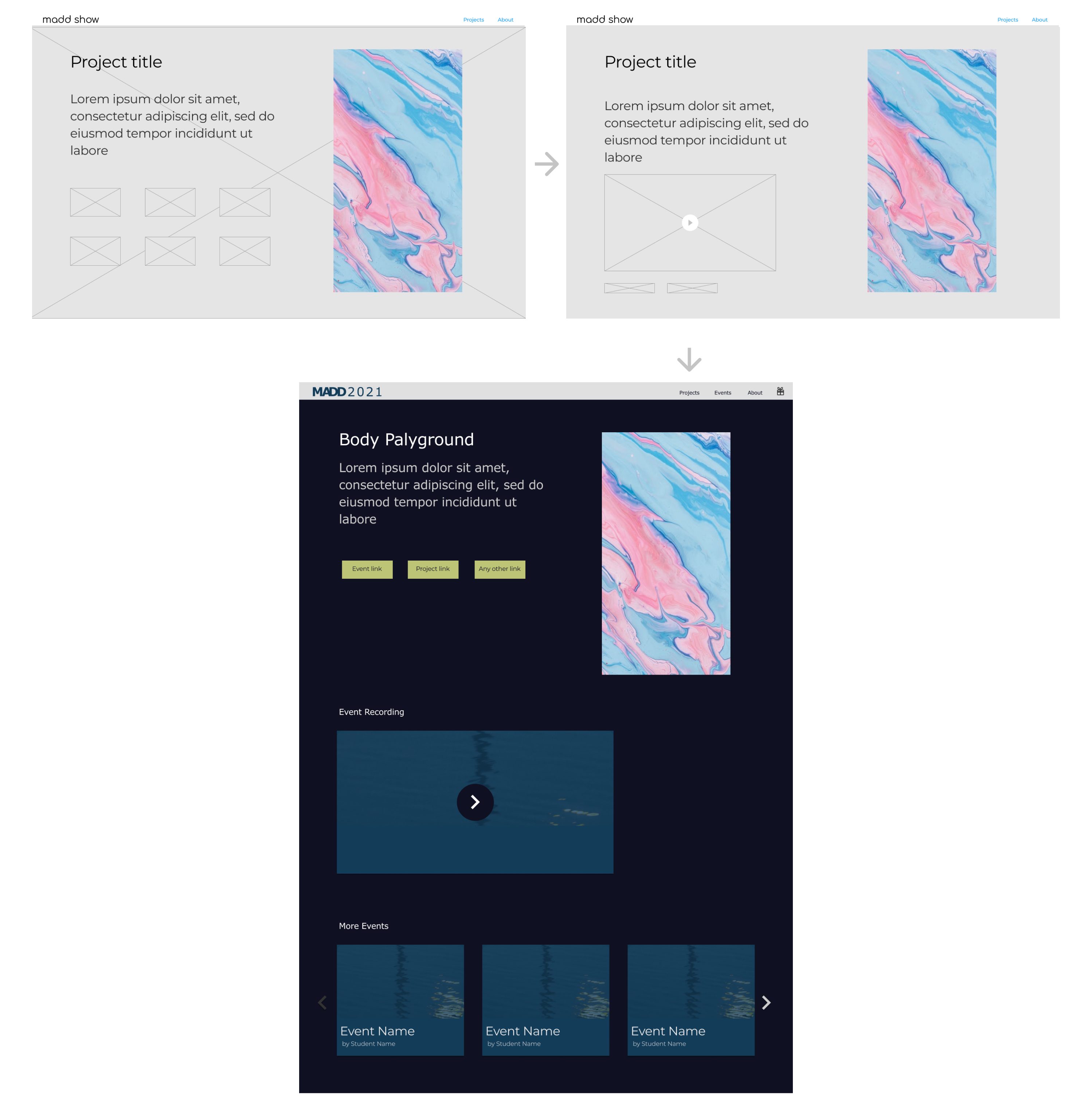
Individual page

The design was liked by the audience. later it was decided to add student description on the page.
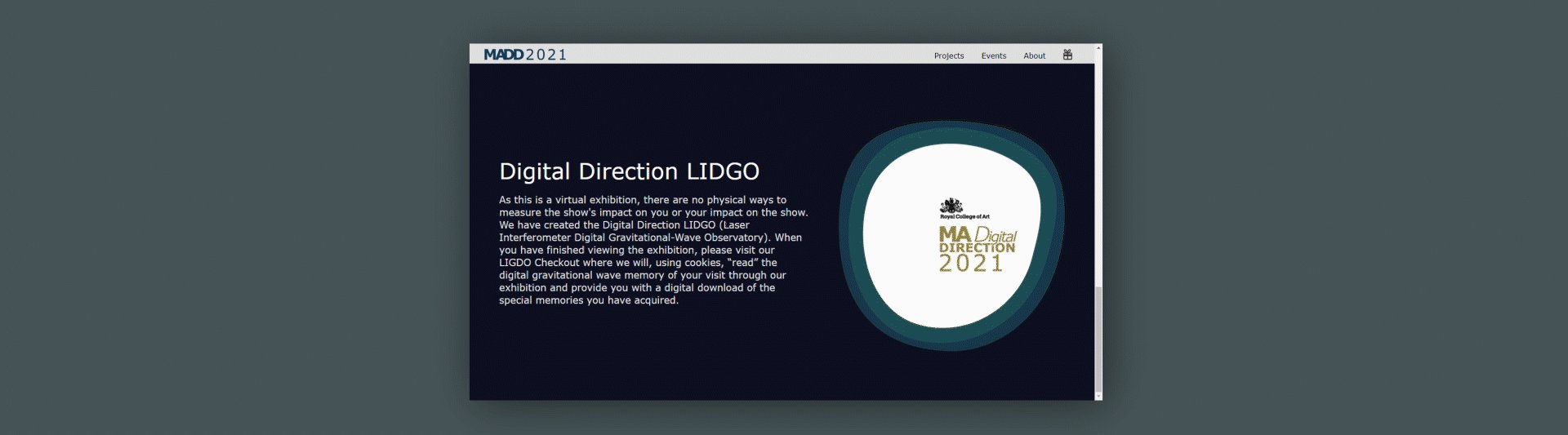
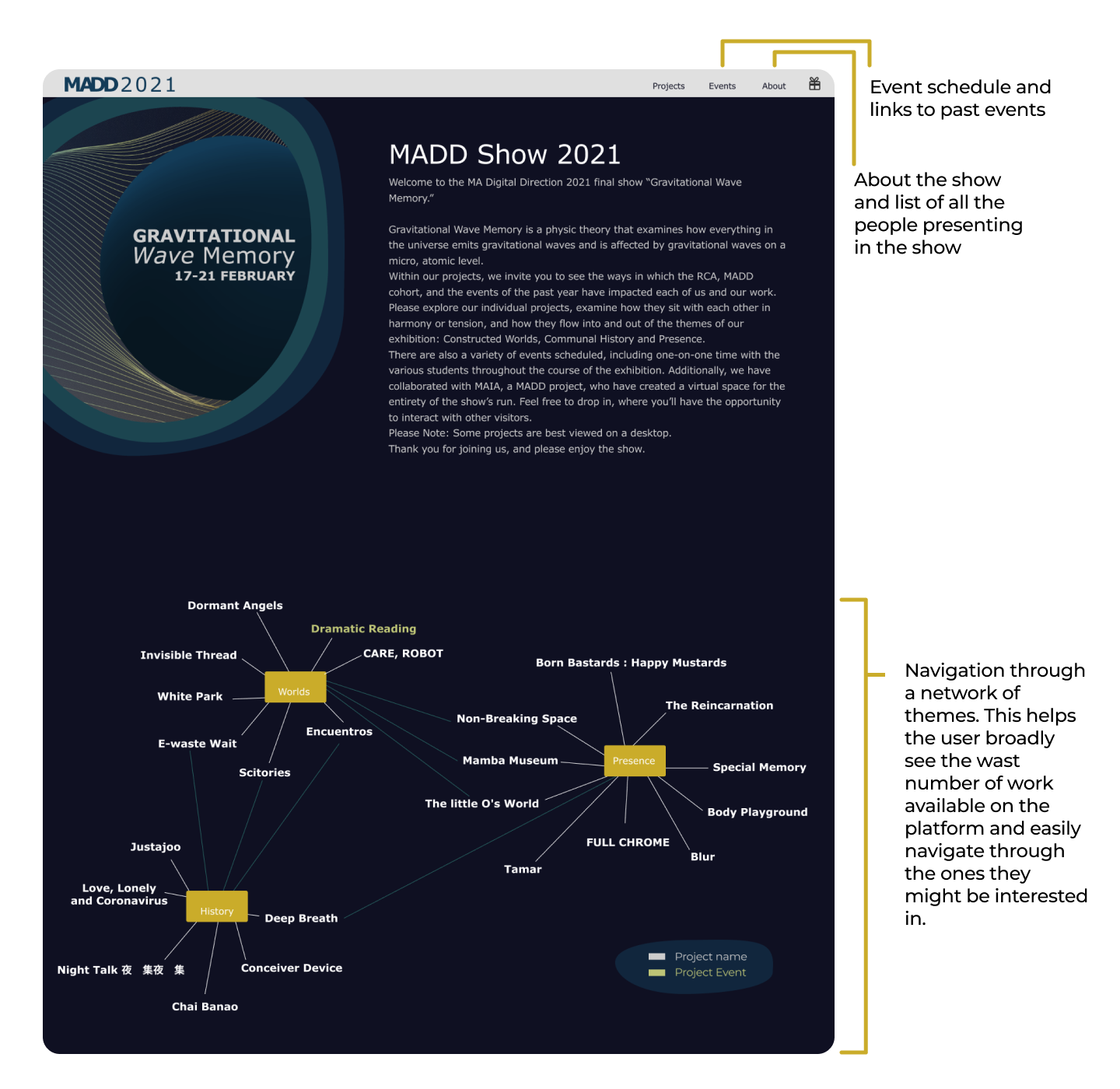
About the Show

the listing of all the cohort was listed at the description page to make it easy for the audience to navigate the projects of specific people project they want to visit.
Final Design
Onboarding Page

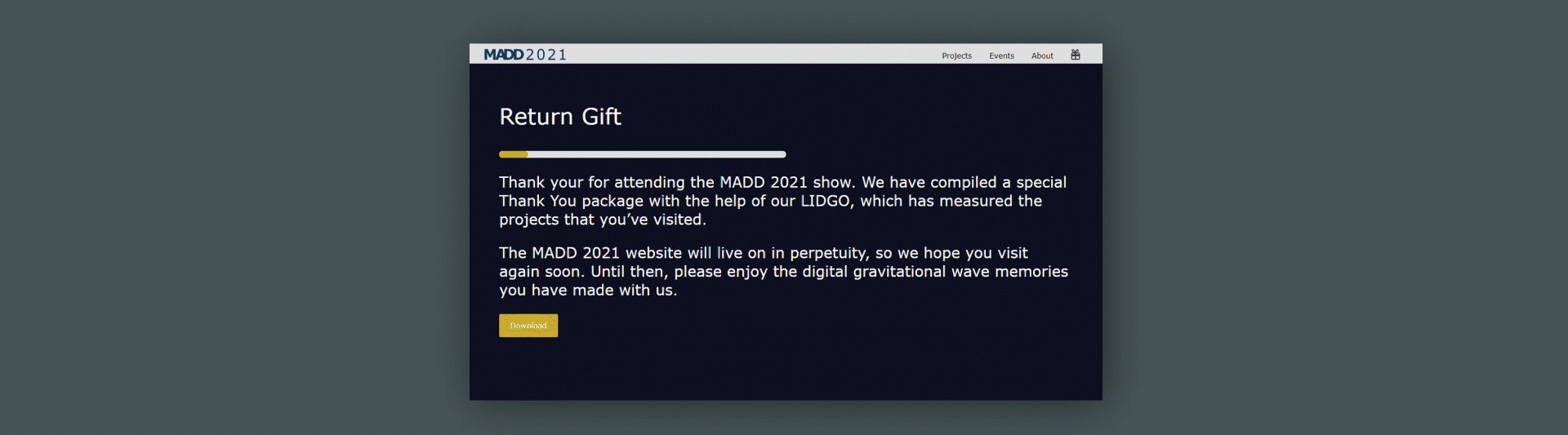
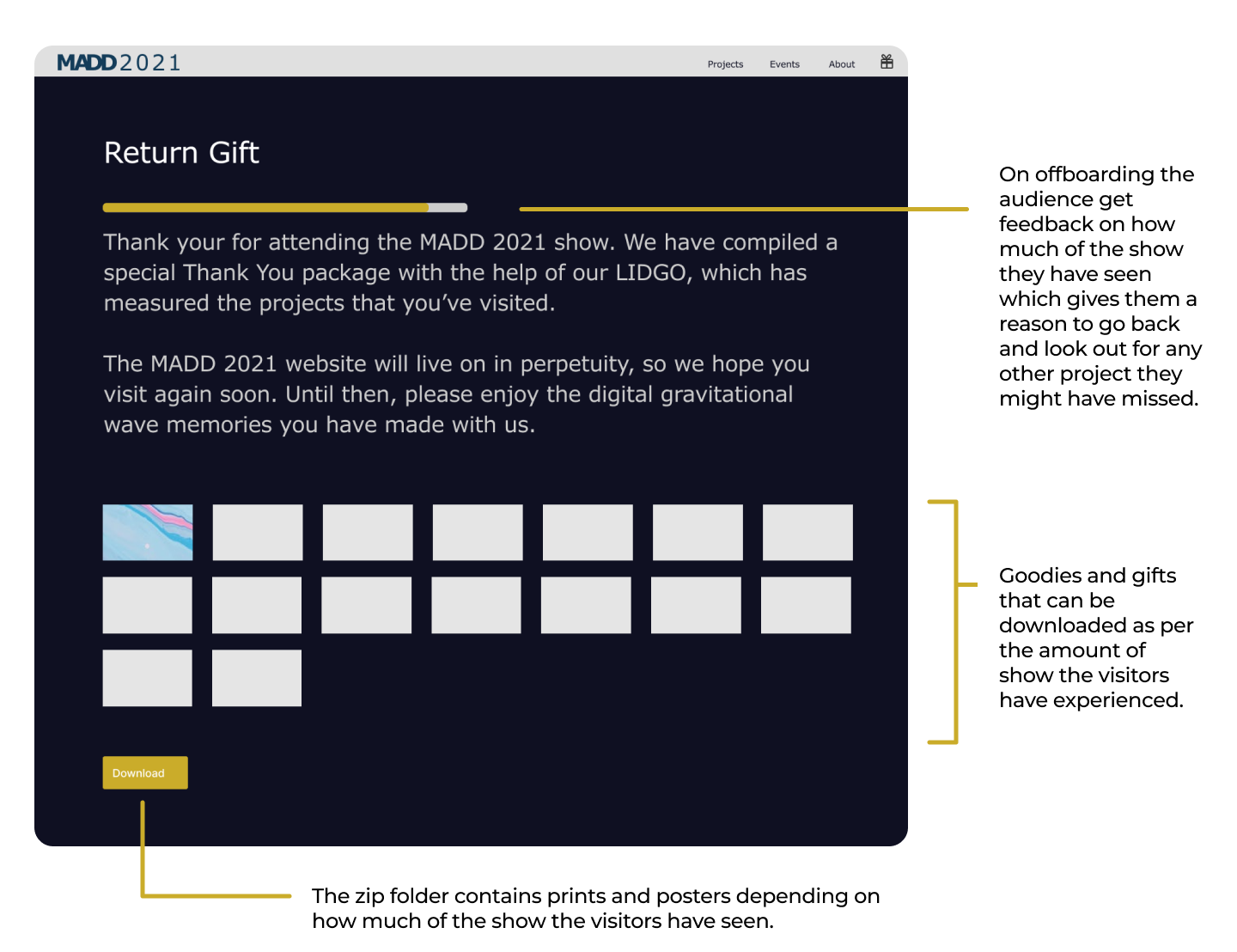
Offboarding Page

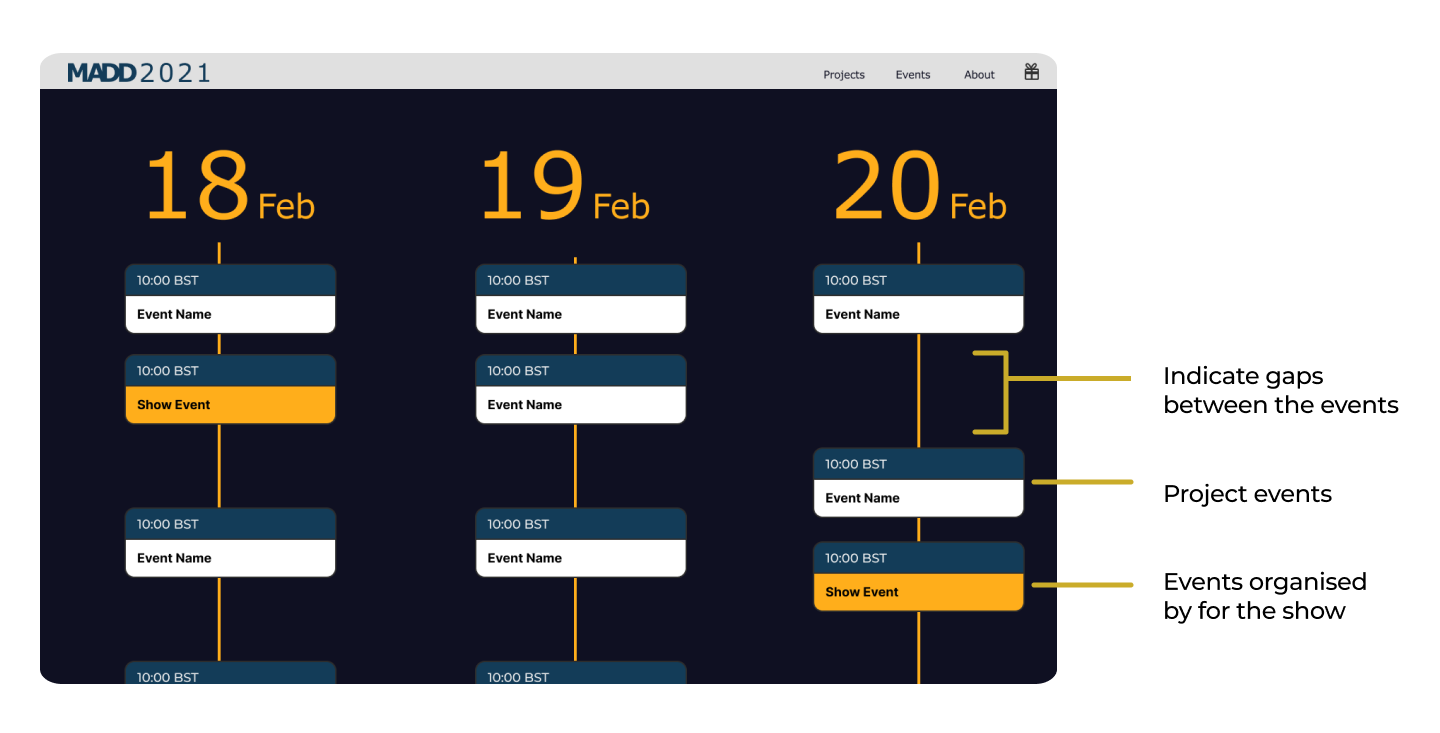
Events Calendar

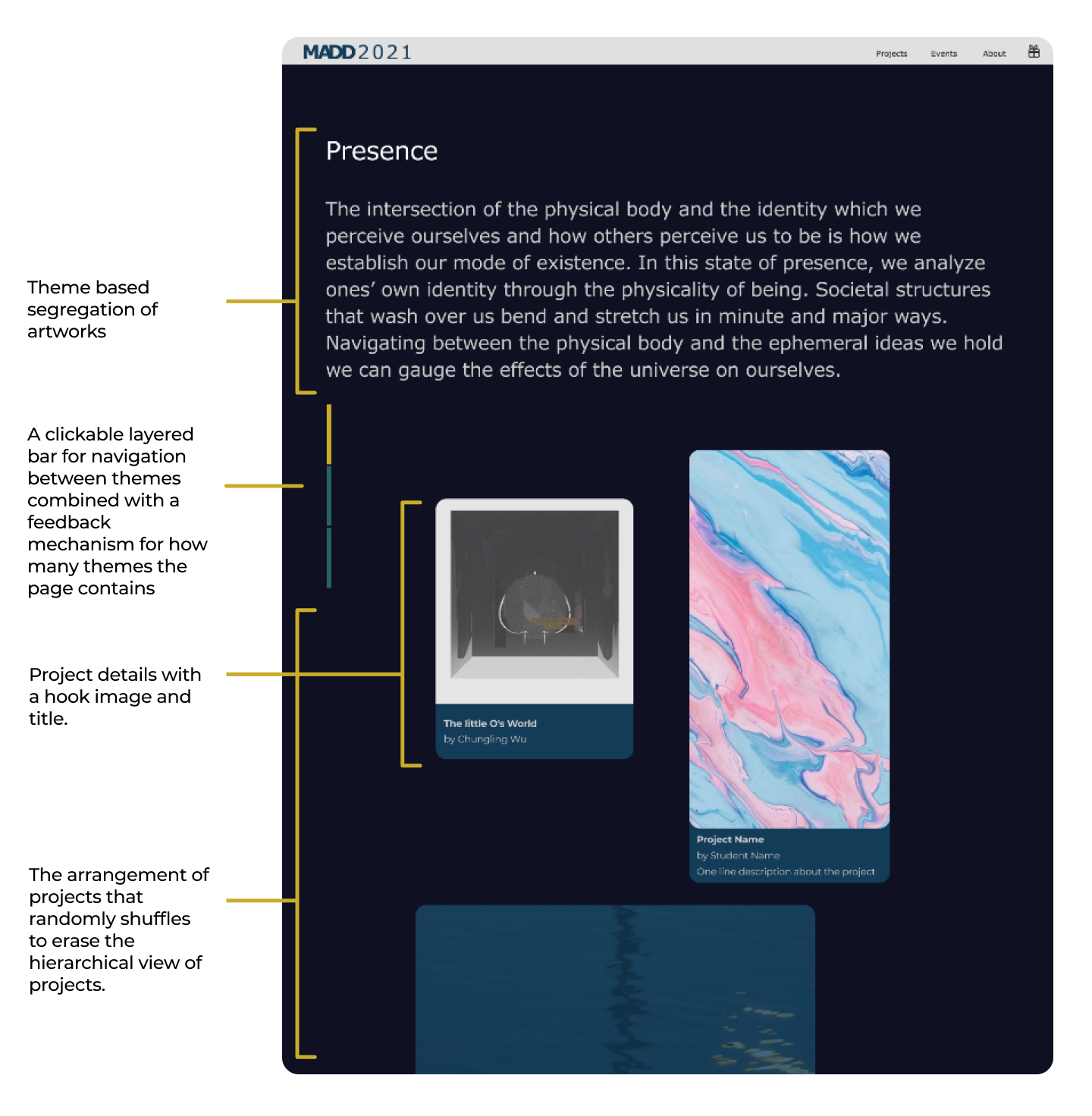
Projects Page

Conclusion
Quotes
“ Thanks for all the amazing work on the site it's coming together really well “
“ Stunning work! Final Show: 5 days of events and amazing work from graduating MA Digital Direction students https://show2021.rcamadd.com ”
“ Thanks for all the amazing work on the site it's coming together really well “
“ Stunning work! Final Show: 5 days of events and amazing work from graduating MA Digital Direction students https://show2021.rcamadd.com ”
24000+
VisitsRemark
The student information was placed during the later iteration, If there was more time, an individual student page could have been made for each student. There is little scope of expanding the website beyond the show itself. While the project can directly contribute in archiving the work done by students over several cohorts.